評分:0, 年:0, 月:0, 週:0, 日:0, [+1 / -1] 最後更新:2018-09-27 20:17:29
來了!! 今天的教學是排版哦!
昨天大概講過間距屬性了 接下來就到最重要的排版吧
從比較入門的排版方式開始
附圖是今天的題目!
今天不一定會全部弄完 今天想早點睡
讓我們開始吧
昨天大概講過間距屬性了 接下來就到最重要的排版吧
從比較入門的排版方式開始
附圖是今天的題目!
今天不一定會全部弄完 今天想早點睡
讓我們開始吧
>>12657283
老師!軟體是用ID嗎?
老師!軟體是用ID嗎?
無題 無名 ID:rG5Kk2v6 2018/09/27(四) 21:13:34.642 No.12657559
>>12657288
ID是用來編排書用的軟體哦!
上面我打排版也不太對 應該叫切版
今天做出來的東西一定會讓各位覺得很有成就感的(第一次自己切出一個板的時候覺得很開心
>>12657360
感謝哦!!每天都有你呢!
首先我們看到上面的設計稿(?)
這個頁面大致上可以分成三個部分
頭 身體 腳 大部分的網頁也都是這麼分的哦!
我們在切版上也會分成三個主要的部份寫
header(頭)
main(身體)
footer(尾)
而人的身體不會就只有一塊肉吧!
我們的身體是由許多的器官組成
網頁也一樣哦!
main裡面可以在將內容分為三大部分
這裡我們用section表示區塊
切出來程式會長得像是這樣
[aa]
<header></header>
<main>
<section></section>
<section></section>
<section></section>
</main>
<footer></footer>
<header></header>
[/aa]
這邊有個小訣竅哦!
千萬別一行一行把程式打出來 這樣效率太低了
當你知道頁面該怎麼切的話
emmet提供了很棒的快捷語法
==========================
header+(main>section*3)+footer
===========================
照著上面這行打出來後 可以用tab展開
不過在vscode上emmet會有小問題
當你打完最後一個字母沒有直接展看 點到其他東西上在點回來會沒辦法展開
這時候需要將最後一個字刪除後再打一次才能順利產生語法哦!
ID是用來編排書用的軟體哦!
上面我打排版也不太對 應該叫切版
今天做出來的東西一定會讓各位覺得很有成就感的(第一次自己切出一個板的時候覺得很開心
>>12657360
感謝哦!!每天都有你呢!
首先我們看到上面的設計稿(?)
這個頁面大致上可以分成三個部分
頭 身體 腳 大部分的網頁也都是這麼分的哦!
我們在切版上也會分成三個主要的部份寫
header(頭)
main(身體)
footer(尾)
而人的身體不會就只有一塊肉吧!
我們的身體是由許多的器官組成
網頁也一樣哦!
main裡面可以在將內容分為三大部分
這裡我們用section表示區塊
切出來程式會長得像是這樣
[aa]
<header></header>
<main>
<section></section>
<section></section>
<section></section>
</main>
<footer></footer>
<header></header>
[/aa]
這邊有個小訣竅哦!
千萬別一行一行把程式打出來 這樣效率太低了
當你知道頁面該怎麼切的話
emmet提供了很棒的快捷語法
==========================
header+(main>section*3)+footer
===========================
照著上面這行打出來後 可以用tab展開
不過在vscode上emmet會有小問題
當你打完最後一個字母沒有直接展看 點到其他東西上在點回來會沒辦法展開
這時候需要將最後一個字刪除後再打一次才能順利產生語法哦!
無題 無名 ID:rG5Kk2v6 2018/09/27(四) 21:33:15.904 No.12657744
[aa]
<section class="sec1"></section>
<section class="sec2">
<div class="img_area"></div>
<div class="img_area"></div>
<div class="img_area"></div>
<div class="img_area"></div>
<div class="img_area"></div>
<div class="img_area"></div>
<div class="img_area"></div>
<div class="img_area"></div>
</section>
<section class="sec3">
<div class="img_area"></div>
<div class="text_area"></div>
<div class="text_area"></div>
<div class="img_area"></div>
</section>
[/aa]
main裡的內容我是這麼切的
這樣我們就將版面全部切好了 剩下的就是樣式的部分囉!
中場休息 來去洗衣服
<section class="sec1"></section>
<section class="sec2">
<div class="img_area"></div>
<div class="img_area"></div>
<div class="img_area"></div>
<div class="img_area"></div>
<div class="img_area"></div>
<div class="img_area"></div>
<div class="img_area"></div>
<div class="img_area"></div>
</section>
<section class="sec3">
<div class="img_area"></div>
<div class="text_area"></div>
<div class="text_area"></div>
<div class="img_area"></div>
</section>
[/aa]
main裡的內容我是這麼切的
這樣我們就將版面全部切好了 剩下的就是樣式的部分囉!
中場休息 來去洗衣服
今天要早點睡!
簡單的講解一下今天的內容
我把東西直接丟上codepen了
https://codepen.io/mihawasa/pen/BqBGPa
今天要講的重點就是用float的方式排版
float常見的值有兩個
left跟right
分別是向左浮動 向右浮動
浮動是甚麼意思呢 就是那個元素會飄起來
把沒有浮動的元素給蓋住
當有多個浮動的元素在同個子曾時
會照順序由左往右排列(float:left的情況
而排列的元素如果加總起來的寬度大於畫面的寬度時 他們並不會超出螢幕範圍 而是自動往下排列
最後使用float排版的話 最後面需要多一個空的元素來做清除浮動的動作
不然程式會判斷成整個外層是沒有高度的(除非你自己給固定高度)
還有程式碼中你們會發現 width: calc((100% - 80px)/4);
這種東西
calc是css特有的計算值
可以用來做不同單位的計算 其中 -+兩個符號 中間需要留空白 不然系統會判斷錯誤
大部分的元素沒有給他們寬度是因為 大部分的標籤預設屬性都是 display:block 這個屬性會讓元素的寬度自動填滿整個外層
後面有用到box-sizing: border-box;這個東西
這東西十分實用 當你有給固定的寬高 又想用padding或是border就可以加上這個屬性 讓你的元素大小不會往外增長 而是向內增長的
以上! 你們可以試著把昨天的東西跟今天的東西結合起來
https://codepen.io/mihawasa/pen/aaeRwm
變成這樣子 這樣一個有模有樣的網頁就出來了呢!
希望今天的教學能幫到各位
簡單的講解一下今天的內容
我把東西直接丟上codepen了
https://codepen.io/mihawasa/pen/BqBGPa
今天要講的重點就是用float的方式排版
float常見的值有兩個
left跟right
分別是向左浮動 向右浮動
浮動是甚麼意思呢 就是那個元素會飄起來
把沒有浮動的元素給蓋住
當有多個浮動的元素在同個子曾時
會照順序由左往右排列(float:left的情況
而排列的元素如果加總起來的寬度大於畫面的寬度時 他們並不會超出螢幕範圍 而是自動往下排列
最後使用float排版的話 最後面需要多一個空的元素來做清除浮動的動作
不然程式會判斷成整個外層是沒有高度的(除非你自己給固定高度)
還有程式碼中你們會發現 width: calc((100% - 80px)/4);
這種東西
calc是css特有的計算值
可以用來做不同單位的計算 其中 -+兩個符號 中間需要留空白 不然系統會判斷錯誤
大部分的元素沒有給他們寬度是因為 大部分的標籤預設屬性都是 display:block 這個屬性會讓元素的寬度自動填滿整個外層
後面有用到box-sizing: border-box;這個東西
這東西十分實用 當你有給固定的寬高 又想用padding或是border就可以加上這個屬性 讓你的元素大小不會往外增長 而是向內增長的
以上! 你們可以試著把昨天的東西跟今天的東西結合起來
https://codepen.io/mihawasa/pen/aaeRwm
變成這樣子 這樣一個有模有樣的網頁就出來了呢!
希望今天的教學能幫到各位
無題 無名 ID:rG5Kk2v6 2018/09/27(四) 23:17:27.990 No.12658662
>>12658514
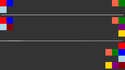
那就來個簡單的練習吧
這次我只上圖
每個方塊都是100px X 100px的方形
試著用float及clear這兩個屬性把圖上的三個畫面排出來
還滿有趣的! 大家可以試試看
能隨意的排出自己想要的圖形時就代表你已經完全熟練了float屬性了!
有問題可以再下面發問 早上起床有看到的話會回應
只要是我會的不管是甚麼問題都解答!
那就來個簡單的練習吧
這次我只上圖
每個方塊都是100px X 100px的方形
試著用float及clear這兩個屬性把圖上的三個畫面排出來
還滿有趣的! 大家可以試試看
能隨意的排出自己想要的圖形時就代表你已經完全熟練了float屬性了!
有問題可以再下面發問 早上起床有看到的話會回應
只要是我會的不管是甚麼問題都解答!
味蛇摸尼會用
section + section
li:not(:first-child)
卻不用
li+li
section + section
li:not(:first-child)
卻不用
li+li
我覺得一開始就教responsive design就好了
>>12658674
因為 *+*我也是昨天才從島民身上學到的
就算是寫教學還是能學到東西
這真的超實用
>>12658712
響應式我覺得不是很好教
該怎麼規劃整個版面我現在還很菜...
先從基礎開始教 我也能跟著進步
因為 *+*我也是昨天才從島民身上學到的
就算是寫教學還是能學到東西
這真的超實用
>>12658712
響應式我覺得不是很好教
該怎麼規劃整個版面我現在還很菜...
先從基礎開始教 我也能跟著進步
無題 無名 ID:Qra2bGP. 2018/09/27(四) 23:41:01.126 No.12658852
無題 無名 ID:NBiWR5Z2 2018/09/28(五) 00:05:07.025 No.12659065
好想掏屌幹差分老師!